Understanding DOM Event Propagation: Bubbling, Capturing, and Delegation
When you click an element on a webpage, that click doesn’t just affect the element you clicked - it travels through the DOM tree in a specific way. This is called event propagation. Let’s understand how it works with simple examples.
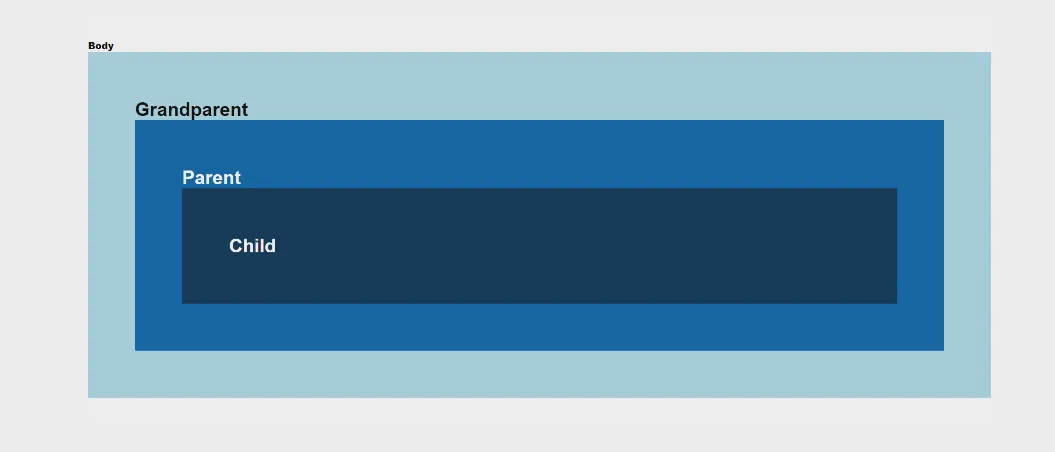
The DOM Structure
First, let’s look at our HTML structure:
<!doctype html><html lang="en"> <head> <title>Event Bubbling or Propagation | Capturing | Delegation</title> </head> <body> Body <div class="grandparent box"> Grandparent <div class="parent box"> Parent <div class="child box">Child</div> </div> </div> </body></html>
Event Bubbling (Bottom to Top)
Event bubbling is when an event starts from the target element and “bubbles up” through its parent elements. Here’s how it works:
const grandparent = document.querySelector(".grandparent");const parent = document.querySelector(".parent");const child = document.querySelector(".child");
// Adding event listenerschild.addEventListener( "click", () => { console.log("bubble child"); }, false);
parent.addEventListener( "click", () => { console.log("bubble parent"); }, false);
grandparent.addEventListener( "click", () => { console.log("bubble grandparent"); }, false);
document.body.addEventListener( "click", () => { console.log("bubble document.body"); }, false);When you click the child element, you’ll see this output:
CASE 01: When you clicked on child the output isbubble childbubble parentbubble grandparentbubble document.body
CASE 02: When you clicked on parent the output isbubble parentbubble grandparentbubble document.body
CASE 03: When you clicked on grandparent the output isbubble grandparentbubble document.body
CASE 04: When you clicked on body the output isbubble document.bodyThe event starts at the clicked element (child) and moves up through each parent.
Event Capturing (Top to Bottom)
Event capturing is the opposite of bubbling - it starts from the top and moves down. To use capturing, set the third parameter of addEventListener to true:
child.addEventListener( "click", () => { console.log("capture !!!! child"); }, true);
parent.addEventListener( "click", () => { console.log("capture !!!! parent"); }, true);
grandparent.addEventListener( "click", () => { console.log("capture !!!! grandparent"); }, true);
document.body.addEventListener( "click", () => { console.log("capture !!!! document.body"); }, true);When you click the child element, you’ll see:
CASE 01: When you clicked on child the output iscapture !!!! document.bodycapture !!!! grandparentcapture !!!! parentcapture !!!! child
CASE 02: When you clicked on parent the output iscapture !!!! document.bodycapture !!!! grandparentcapture !!!! parent
CASE 03: When you clicked on grandparent the output iscapture !!!! document.bodycapture !!!! grandparent
CASE 04: When you clicked on body the output iscapture !!!! document.bodyStopping Event Propagation
Sometimes you want to stop an event from moving through the DOM tree. Use stopPropagation() for this:
child.addEventListener( "click", (e) => { e.stopPropagation(); console.log("bubble child"); }, false);
parent.addEventListener( "click", (e) => { e.stopPropagation(); console.log("bubble parent"); }, false);Now when you click the child, you’ll only see:
CASE 01: When you clicked on child the output isbubble child
CASE 02: When you clicked on parent the output isbubble parent
CASE 03: When you clicked on grandparent the output isbubble grandparent
CASE 04: When you clicked on body the output isbubble document.bodyThe event stops there and doesn’t bubble up to the parent.
Event Delegation
Event delegation is a pattern where instead of adding event listeners to specific elements, you add one listener to a parent element:
const grandparent = document.querySelector(".grandparent");
grandparent.addEventListener("click", (e) => { console.log(e.target);});When you click any element inside the grandparent, you’ll see the clicked element in the console.
CASE 01: When you clicked on child the output isChild
CASE 02: When you clicked on parent the output isParentChild
CASE 03: When you clicked on grandparent the output isGrandparentParentChildThis is useful when:
- You have many similar elements that need the same event handler
- You’re dynamically adding elements to the page
- You want to improve performance by having fewer event listeners
Best Practices
- Use Event Delegation when handling events on multiple similar elements
- Be Careful with stopPropagation() - it might interfere with other event handlers
- Choose the Right Phase - bubbling (false) is more commonly used than capturing (true)
- Consider Performance - too many event listeners can slow down your page
Conclusion
Understanding event propagation is crucial for building interactive web applications. Remember:
- Events bubble up by default
- Capturing goes top-down
- Event delegation can make your code more efficient
stopPropagation()gives you control over the event flow
Practice with these patterns to become more comfortable with DOM event handling in JavaScript!
Happy coding!