Navigating the DOM Tree with JavaScript: A Simple Guide
The Document Object Model (DOM) represents a web page as a tree structure. Understanding how to navigate this tree is essential for manipulating web pages with JavaScript. Let’s explore how to traverse the DOM using simple methods.
Our HTML Structure
Here’s the HTML we’ll be working with:
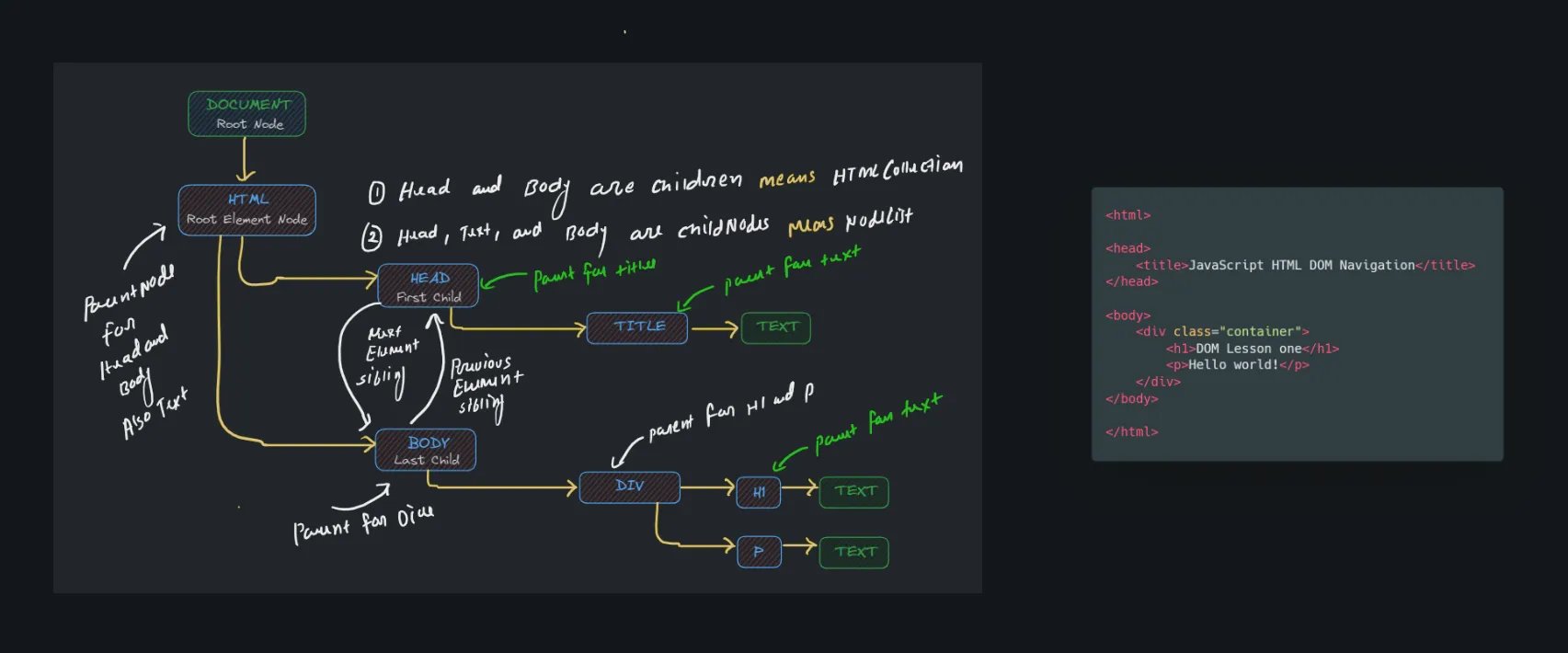
<html> <head> <title>JavaScript HTML DOM Navigation</title> <script src="./5DOM-NAVIGATION.JS" defer></script> </head> <body> <div class="container"> <h1>DOM Lesson one</h1> <p>Hello world!</p> </div> </body></html>This HTML creates a basic structure with a <div> containing an <h1> and a <p> element.

Navigating the DOM
Parent and Child Relationships
You can navigate between parent and child nodes using properties like parentNode, childNodes, firstChild, and lastChild.
const root_node = document.getRootNode();console.log(root_node); // Output: document
const root_element_node = root_node.childNodes[0];console.log(root_element_node); // Output: html
const child_nodes_of_root_element_node = root_element_node.childNodes;console.log(child_nodes_of_root_element_node); // Output: NodeList(3) [head, text, body]
console.log(child_nodes_of_root_element_node[1].parentNode); // Output: htmlconsole.log(root_element_node.firstChild); // Output: headconsole.log(root_element_node.lastChild); // Output: bodySibling Relationships
Navigate between sibling nodes using nextSibling, previousSibling, nextElementSibling, and previousElementSibling.
console.log(child_nodes_of_root_element_node[0].nextSibling); // Output: textconsole.log(child_nodes_of_root_element_node[0].nextElementSibling); // Output: bodyconsole.log(child_nodes_of_root_element_node[2].previousSibling); // Output: textconsole.log(child_nodes_of_root_element_node[2].previousElementSibling); // Output: headExample: Traverse from Child to Parent
You can move up the DOM tree from a child element to its parent.
const h1 = document.querySelector("h1");const body = h1.parentNode.parentNode;console.log(body); // Output: bodyAccessing HTML Tags
Use children to access only HTML elements and childNodes to access both text and HTML nodes.
const container = document.querySelector(".container");console.log(container.children); // Output: HTMLCollection(2) [h1, p]console.log(container.childNodes); // Output: NodeList(5) [text, h1, text, p, text]Key Points
- parentNode: Access the parent of a node.
- childNodes: Access all child nodes, including text nodes.
- firstChild/lastChild: Access the first or last child node.
- nextSibling/previousSibling: Navigate between sibling nodes.
- nextElementSibling/previousElementSibling: Navigate between sibling elements, ignoring text nodes.
- children: Access only HTML element children.
Conclusion
Navigating the DOM tree is a fundamental skill for web developers. By understanding these properties, you can efficiently traverse and manipulate the DOM to create dynamic and interactive web pages. Practice using these methods to become proficient in DOM navigation and enhance your web development skills.
Happy Learning!