Understanding Primitive vs Non-Primitive Data Types in JavaScript
When you’re learning JavaScript, it’s important to understand how different types of data are stored and handled. In this post, we’ll explore the difference between primitive and non-primitive data types, using simple examples to illustrate their behavior.
Primitive Data Types
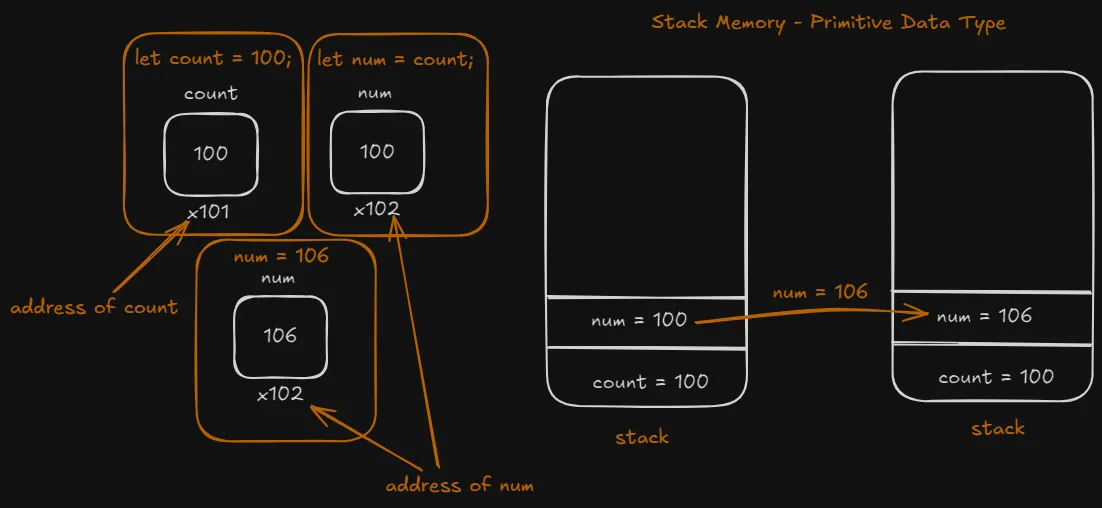
Primitive data types are the simplest form of data in JavaScript. They’re stored directly in the location that the variable accesses. This storage location is called the “stack” memory.
Let’s look at an example:
let count = 100;let num = count;num = 106;
console.log(count); // 100console.log(num); // 106
In this example:
- We create a variable
countand set it to 100. - We create another variable
numand set it equal tocount. - We then change
numto 106. - When we print both variables, we see that
countis still 100, whilenumis 106.
This happens because primitive data types create a new copy of the value when assigned to a new variable. Changing one doesn’t affect the other.
Non-Primitive Data Types
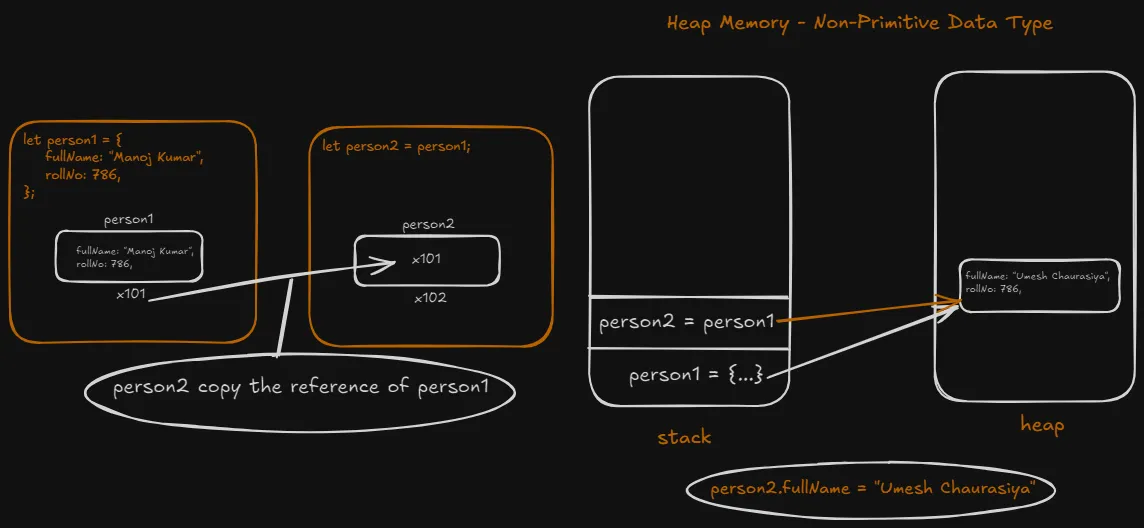
Non-primitive data types, or reference types, are more complex structures. They are stored in the “heap” memory, and the variable holds a reference to the memory location, rather than the actual data.
Let’s look at an example using objects, which are non-primitive:
let person1 = { fullName: "Manoj Kumar", rollNo: 786,};
let person2 = person1;person2.fullName = "Umesh Chaurasiya";
console.log(person1.fullName); // Umesh Chaurasiyaconsole.log(person2.fullName); // Umesh Chaurasiya
In this example:
- We create an object
person1with a name and roll number. - We create
person2and set it equal toperson1. - We change the
fullNameofperson2. - When we print the
fullNameof bothperson1andperson2, they’ve both changed!
This happens because non-primitive data types don’t create a new copy when assigned to a new variable. Rather, both variables reference the same object in memory. Changing one affects the other because they’re actually the same object.
Key Differences
- Storage: Primitive types are stored in the stack memory, while non-primitive types are stored in the heap memory.
- Copying: When you assign a primitive type to a new variable, it creates a new copy. With non-primitive types, it creates a new reference to the same data.
- Mutability: Primitive types are immutable (unchangeable), while non-primitive types are mutable (can be changed).
- Examples:
Primitive:Number, String, Boolean, Null, Undefined, SymbolNon-primitive:Object, Array, Function
Conclusion
Understanding the difference between primitive and non-primitive data types is crucial for writing efficient JavaScript code. It helps you predict how your data will behave when you’re working with variables, functions, and complex data structures.
Remember, when working with non-primitive types like objects and arrays, be careful about unintended changes. If you need to create a true copy of an object without affecting the original, look into methods like Object.assign() or the spread operator (...).
Keep practicing with these concepts, and you’ll become more comfortable with how JavaScript handles different types of data! Happy coding!